El editor de texto con formato de SISFOX, cuenta con muchas herramientas para aplicar formato a los textos. Sin embargo, existe una serie de consideraciones importantes a tener en cuenta, sobre todo para mantener la definición general del diseño de tu sitio.
Cuando se copia contenido desde un editor de texto (somo ser el WORD) o desde un sitio web, se está copiando también un código oculto que trae mucha información de formato y que luego, es muy difícil de quitar y que en general, nada tiene que ver con el diseño del sitio.
Para resolver esto, siempre conviene pegar como texto plano para que el sistema limpie todo el código que puede incluso, afectar el funcionamiento y presentación del sitio.
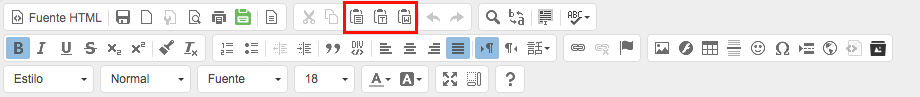
En la siguiente imagen, se marcan en rojo los botones que permiten pegar como texto plano o desde Word.

Utilizar las etiquetas básicas HTML es muy conveniente no solo por limpieza de código, sino también para el SEO. Principalmente cuando se quiere titular o sub-titular diferentes partes del texto. Para esto, existen los diferentes encabezados que serían las etiquetas <h1>, <h2>, etc. y que hacen al tamaño de cada encabezado para jerarquizar la información.
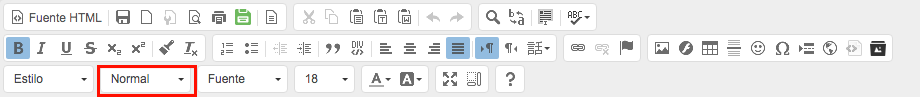
Para aplicar estas etiquetas a un texto, simplemente hay que seleccionarlo y desde el menú Formato, seleccionar la etiqueta adecuada.

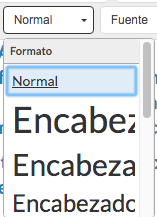
Y se obtiene un menú despegable con las diferentes opciones.

Tu sitio Web tiene un diseño gráfico determinado y que se aplica mediante las diferentes hojas de estilo. En estas hojas, se predefine justamente que tamaño y color tendrá cada elemento del sitio, por lo cuál sugerimos no modificarlo aplicando tamaños y colores que no están definidos.
Además, al aplicarlos individualmente luego es más difícil cambiarlo si cambia la estética del sitio por alguna razón.
En todo caso, existe la opción de crear un estilo que puedas aplicar en varias partes del sitio web. Para esto, no dudes en contactarnos para buscar la mejor opción.
Si vas a intercalar una foto, logo o icono entre medio del texto, siempre conviene modificar dicha imagen al tamaño que querés que se vea, y sobre todo, que no desarme la maqueta de diseño.
Por ejemplo, si tenés una foto de 4.000 pixels de ancho, será importante que la achiques al ancho de la caja contenedora dentro del sitio.
Aunque la barra de herramientas y en la edición de imágenes, permite modificar el tamaño para que sea más chica, no conviene porque el peso del archivo seguirá siendo mayor y esto, hará más lento al sitio.
Otros tips: